Ollama — это открытая платформа LLM, обученная на огромном наборе текстов и кода, что позволяет ей выполнять различные задачи, такие как генерация текста, перевод, автодополнение кода и ответы на вопросы.
Вы хотите поэкспериментировать с большими языковыми моделями (LLM), не платя за токены, подписки или ключи API? Вы хотите запускать их на своём ноутбуке (или выделенном оборудовании) и пользоваться возможностями ИИ нового поколения? Если да, то вам стоит обратить внимание на Ollama — платформу, которая позволяет всё это делать. В этом блоге я покажу вам, как это сделать.
С помощью Ollama все ваши взаимодействия с большими языковыми моделями происходят локально, без отправки конфиденциальных данных сторонним сервисам. Ollama может работать с ускорением GPU внутри контейнеров Docker для графических процессоров Nvidia.
Запуск Ollama в Docker
Для запуска будем использовать официальный образ ollama/ollama с Dockerhub.

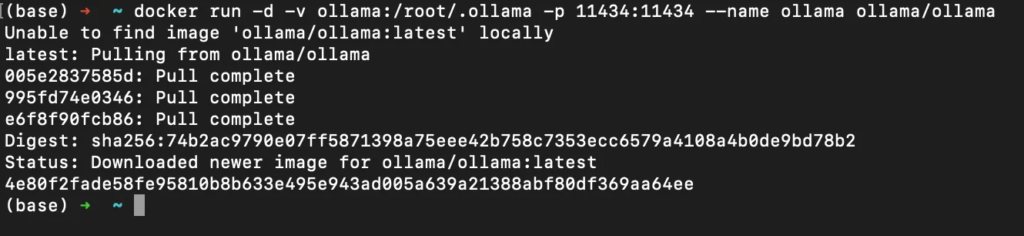
Чтобы начать использовать образ Docker, выполним следующие команды команды.
docker run -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama
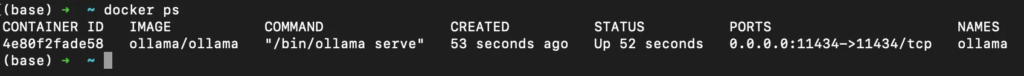
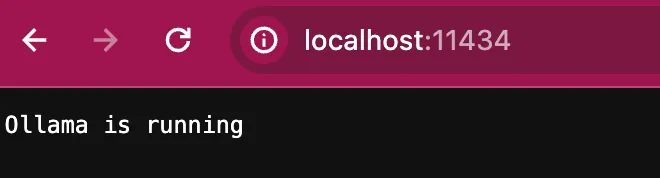
Проверим, что контейнер запущен:


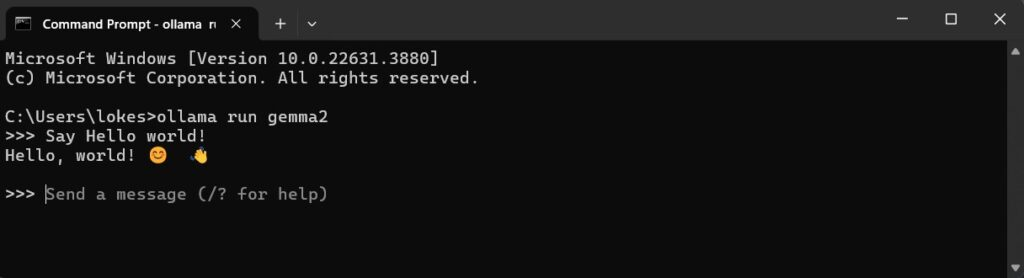
Также запустим языковую модель Llama 2, внутри контейнера.
docker exec -it ollama ollama run llama2
Запуск Ollama WebUI с использованием Docker Compose
Если вы не фанат командной строки, то вам может пригодиться репозиторий проекта Ollama-webui
Клонируем проект:
git clone https://github.com/ollama-webui/ollama-webui
cd ollama-webuiСодержимое файла docker-compose.yml проекта:
services:
ollama:
volumes:
- ollama:/root/.ollama
container_name: ollama
pull_policy: always
tty: true
restart: unless-stopped
image: ollama/ollama:${OLLAMA_DOCKER_TAG-latest}
open-webui:
build:
context: .
args:
OLLAMA_BASE_URL: '/ollama'
dockerfile: Dockerfile
image: ghcr.io/open-webui/open-webui:${WEBUI_DOCKER_TAG-main}
container_name: open-webui
volumes:
- open-webui:/app/backend/data
depends_on:
- ollama
ports:
- ${OPEN_WEBUI_PORT-3000}:8080
environment:
- 'OLLAMA_BASE_URL=http://ollama:11434'
- 'WEBUI_SECRET_KEY='
extra_hosts:
- host.docker.internal:host-gateway
restart: unless-stopped
volumes:
ollama: {}
open-webui: {}Запустим команду:
docker compose up -dФайл Compose определяет отдельные сервисы, из которых состоит всё приложение. Здесь у нас есть два сервиса:
- webui
- ollama
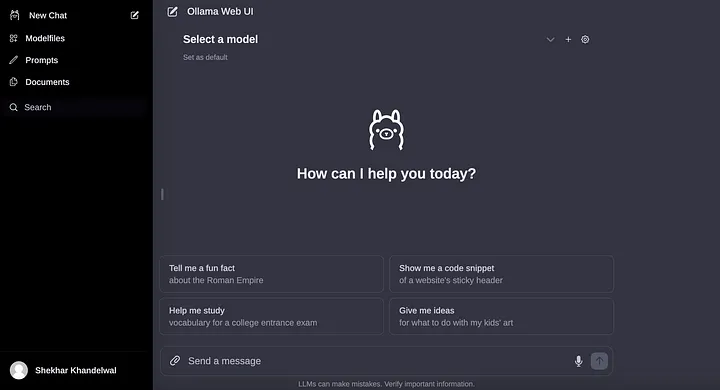
Сервис webui выступает в качестве пользовательского интерфейса для взаимодействия с моделями ИИ Ollama. Он получает данные от дополнительного сервиса ollama (сервера моделей ИИ), работающего в той же сети, и позволяет визуально управлять моделями и использовать их. Вы можете получить доступ к веб-интерфейсу по адресу http://localhost:8080, если работаете локально. Сам сервис ollama (дополнительный) управляет работой ваших моделей и может использовать графический процессор NVIDIA для более быстрых вычислений.

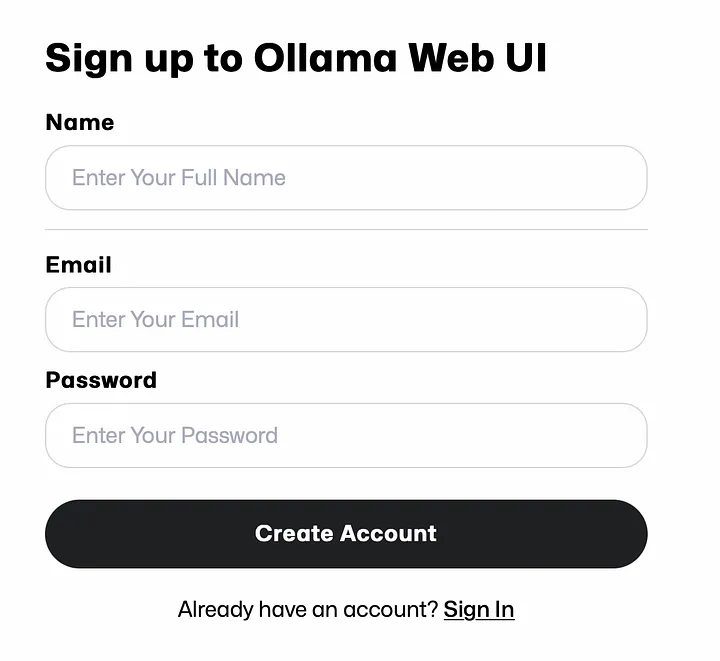
После регистрации вы будете перенаправлены на главную страницу ollama-webui.

Подключение к Ollama API
API-интерфейсы Ollama в стиле REST упрощают интеграцию возможностей ИИ в сторонние клиентские приложения. По умолчанию API доступно по адресу ‘http://localhost:11434’. Чтобы API было доступно, убедитесь, что Ollama работает в фоновом режиме.
Мы можем получить доступ к одной из поддерживаемых конечных точек API для выполнения действия. Например, мы можем сгенерировать завершение для «POST /api/generate» следующим образом:
curl http://localhost:11434/api/generate -d '{
"model": "llama3",
"prompt": "Why is the sky blue?"
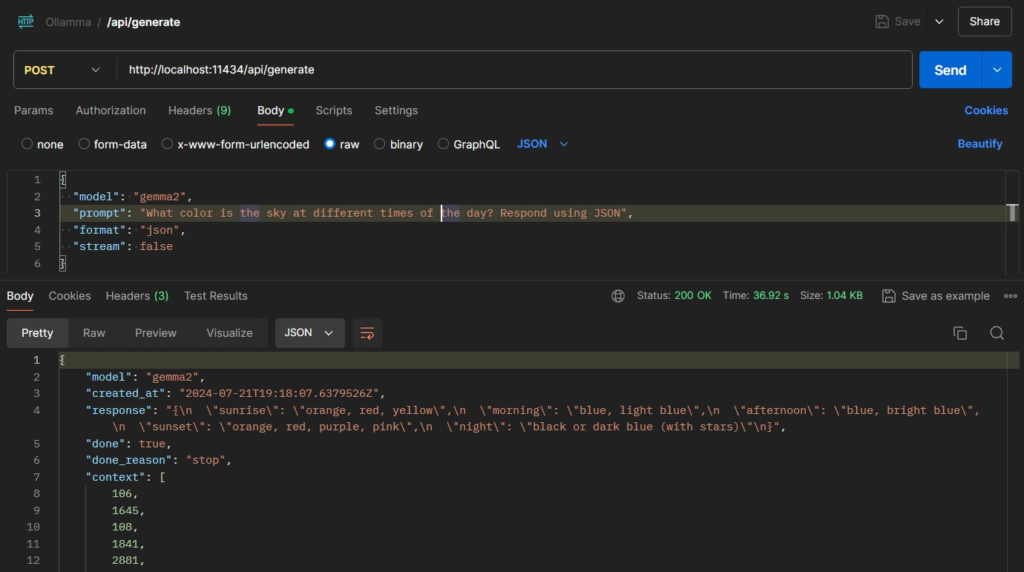
}'Мы также можем отправлять HTTP-запросы из наших приложений для использования API. В демонстрационных целях мы можем отправлять запросы с помощью cURL или клиентов API, таких как Postman:
curl http://localhost:11434/api/generate -d '{"model": "gemma2", "prompt": "Why is the sky blue?"}'
При тестировании в Postman с «потоком»: false мы получаем следующий ответ:

Ссылки
- Веб-сайт Ollama — https://ollama.com/
- Ollama Open WebUI — https://github.com/open-webui/open-webui
- Репозиторий Ollama на Github — https://github.com/ollama/ollama
- Залитый Потоком — https://streamlit.io/
- Поддержка графического процессора Docker Desktop — docs.docker.com/desktop/gpu/
- Setting Up Ollama and Connecting with Spring AI